Your Best material design css framework images are ready in this website. Best material design css framework are a topic that is being searched for and liked by netizens today. You can Download the Best material design css framework files here. Get all free photos and vectors.
If you’re searching for best material design css framework images information connected with to the best material design css framework interest, you have visit the ideal site. Our website frequently gives you suggestions for viewing the maximum quality video and picture content, please kindly search and locate more enlightening video content and images that match your interests.
Best Material Design Css Framework. A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Material Design Lite MDL is a library of components for web developers based on Googles Material Design Philosophy. They were created using Bootstrap 3 following all the best. API Backend development with Node and Express.
 Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet From uxplanet.org
Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet From uxplanet.org
Material Design with AngularJS AirPair. These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns. A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Material Design Lite MDL is a library of components for web developers based on Googles Material Design Philosophy. Smart UI library is platform independent cross-browser compatible Responsive and adjusts for the best user experience across devices.
Smart UI library is platform independent cross-browser compatible Responsive and adjusts for the best user experience across devices.
CSS layouts and Mobile Responsive Design. UX guidelines HTMLCSS framework and Angular components working together to craft exceptional experiences. Using the icon font allows for easy styling of an icon in any color. Website design best practice makes this clear to viewers who visit their site. These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. Material Design with AngularJS AirPair.
 Source: codebriefly.com
Source: codebriefly.com
Easy to work with and focuses on user experience by utilizing principles of material design. CSS layouts and Mobile Responsive Design. Material is a design system backed by open-source code that helps teams build digital experiences. Using the icon font allows for easy styling of an icon in any color. Project Full stack website development with React.
 Source: elephantsolutions.net
Source: elephantsolutions.net
Smart UI library is platform independent cross-browser compatible Responsive and adjusts for the best user experience across devices. These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. Bootstrap Material Design free UI KIT - trusted by over 2 000 000 developers and designers. Youll get the code lines for a quicker result. Material is a design system backed by open-source code that helps teams build digital experiences.
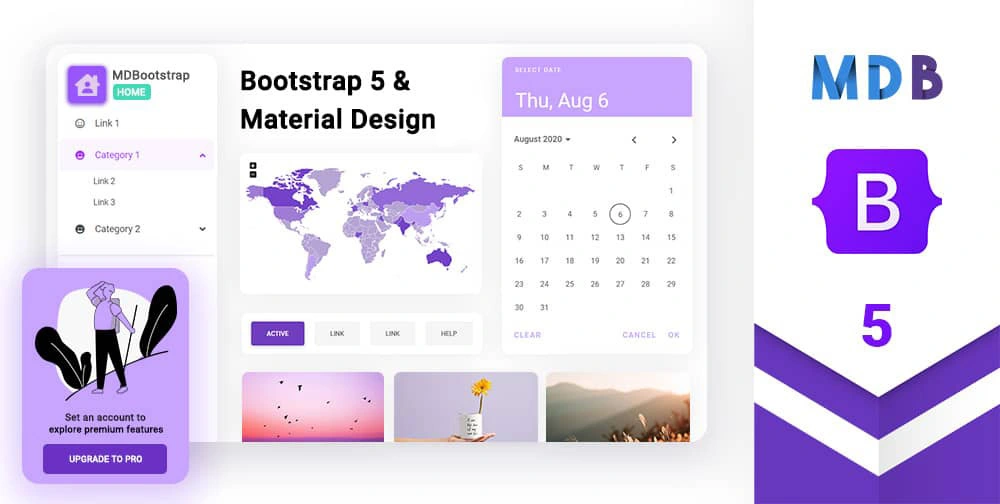
 Source: mdbootstrap.com
Source: mdbootstrap.com
Project Full stack website development with React. Easy to work with and focuses on user experience by utilizing principles of material design. Youll get the code lines for a quicker result. A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns.
 Source: thenextscoop.com
Source: thenextscoop.com
Youll get the code lines for a quicker result. Vanilla JavaScript Angular React Vue and jQuery versions. Bootstrap Material Design free UI KIT - trusted by over 2 000 000 developers and designers. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns. Material Design with AngularJS AirPair.

Implements Googles Material Design Bootstrap. 5 Beautiful Bootstrap Headers. Mark price the author of this course is a veteran mobile developer having built over 57 mobile apps for iOS and Android and multiple Unity 3D games. Material Design with AngularJS AirPair. So if you want to work with Material Design Googles design language and create Google-like effects on your website Materialize CSS will be an excellent choice for you.
 Source: dev.to
Source: dev.to
Angular Material Design Starter App CodePen. Easy to work with and focuses on user experience by utilizing principles of material design. Implements Googles Material Design Bootstrap. Project Full stack website development with React. Using the icon font allows for easy styling of an icon in any color.

These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. Colors are defined in materialmincss. So if you want to work with Material Design Googles design language and create Google-like effects on your website Materialize CSS will be an excellent choice for you. API Backend development with Node and Express. Follow this link and youll find a lot of amazing Material Design tools which are compatible with AngularJS.
 Source: uxplanet.org
Source: uxplanet.org
Better in-built animations and transitions to speed up development. Material Design with AngularJS AirPair. Advanced UI components for Blazor and JavaScript frameworks. These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. The essential guide to the best design practices from top design experts.
 Source: medium.com
Source: medium.com
Mark price the author of this course is a veteran mobile developer having built over 57 mobile apps for iOS and Android and multiple Unity 3D games. Colors are defined in materialmincss. Advanced UI components for Blazor and JavaScript frameworks. Material is a design system backed by open-source code that helps teams build digital experiences. API Backend development with Node and Express.
 Source: athemes.com
Source: athemes.com
5 Beautiful Bootstrap Headers. Vanilla JavaScript Angular React Vue and jQuery versions. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns. CSS layouts and Mobile Responsive Design. A gradient in HTML and CSS.
 Source: geekflare.com
Source: geekflare.com
Mark price the author of this course is a veteran mobile developer having built over 57 mobile apps for iOS and Android and multiple Unity 3D games. So if you want to work with Material Design Googles design language and create Google-like effects on your website Materialize CSS will be an excellent choice for you. Follow this link and youll find a lot of amazing Material Design tools which are compatible with AngularJS. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns. Vanilla JavaScript Angular React Vue and jQuery versions.
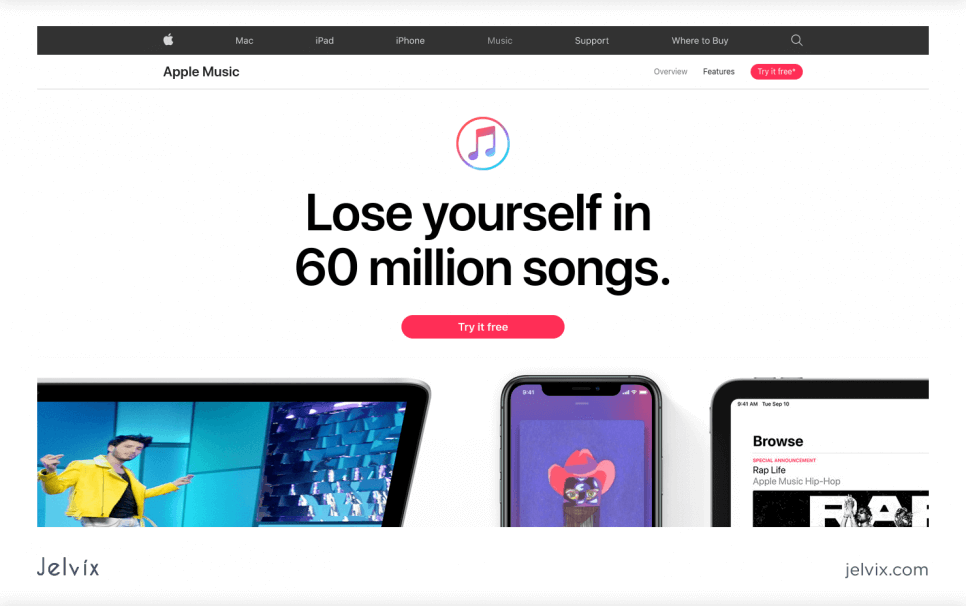
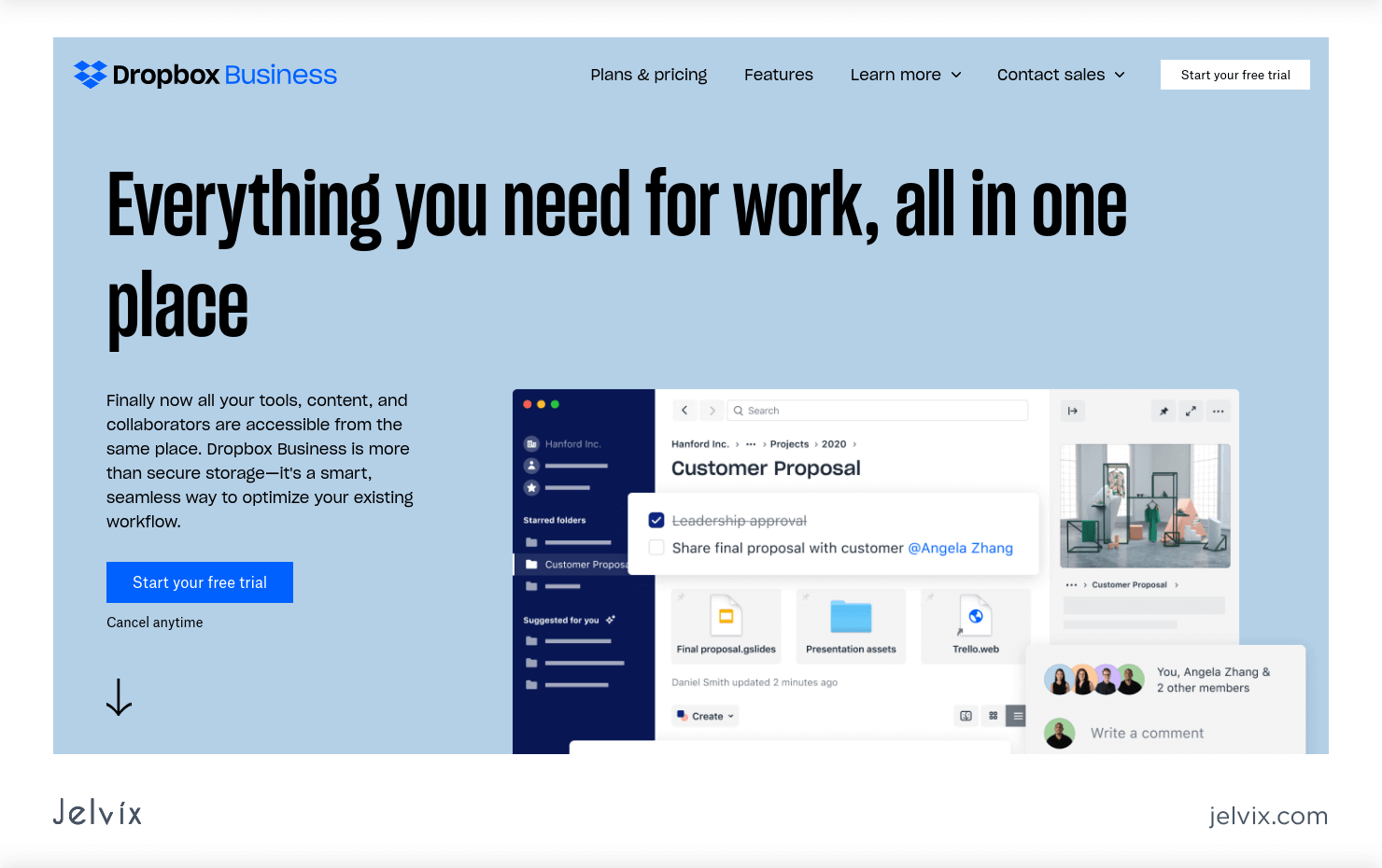
 Source: jelvix.com
Source: jelvix.com
Vanilla JavaScript Angular React Vue and jQuery versions. Using the icon font allows for easy styling of an icon in any color. Material is a design system backed by open-source code that helps teams build digital experiences. API Backend development with Node and Express. Vanilla JavaScript Angular React Vue and jQuery versions.
 Source: thenextscoop.com
Source: thenextscoop.com
Easy to work with and focuses on user experience by utilizing principles of material design. Angular Material Design Starter App CodePen. Easy to work with and focuses on user experience by utilizing principles of material design. These CSS header templates below are top-notch and can be used as a starting point for your header design or as learning material. Using the icon font allows for easy styling of an icon in any color.
 Source: responsivemiracle.com
Source: responsivemiracle.com
So if you want to work with Material Design Googles design language and create Google-like effects on your website Materialize CSS will be an excellent choice for you. Smart UI library is platform independent cross-browser compatible Responsive and adjusts for the best user experience across devices. Implements Googles Material Design Bootstrap. So if you want to work with Material Design Googles design language and create Google-like effects on your website Materialize CSS will be an excellent choice for you. Website design best practice makes this clear to viewers who visit their site.
 Source: thenextscoop.com
Source: thenextscoop.com
Youll get the code lines for a quicker result. Material Design with AngularJS AirPair. Implements Googles Material Design Bootstrap. This is a starter application which you can download and settings for your own purposes. In accordance with material design icon guidelines for active icons we recommend using either black at 54 opacity or white at 100 opacity when displaying these on light or dark backgrounds respectivelyIf an icon is disabled or inactive using black at 26 or white at 30 for light and dark backgrounds.
 Source: slant.co
Source: slant.co
Vanilla JavaScript Angular React Vue and jQuery versions. Bootstrap Material Design free UI KIT - trusted by over 2 000 000 developers and designers. The essential guide to the best design practices from top design experts. Using the icon font allows for easy styling of an icon in any color. UX guidelines HTMLCSS framework and Angular components working together to craft exceptional experiences.
 Source: merehead.com
Source: merehead.com
They were created using Bootstrap 3 following all the best. Youll get the code lines for a quicker result. Follow this link and youll find a lot of amazing Material Design tools which are compatible with AngularJS. A gradient in HTML and CSS. Easy to work with and focuses on user experience by utilizing principles of material design.
 Source: materialdesignblog.com
Source: materialdesignblog.com
Colors are defined in materialmincss. Material Design with AngularJS AirPair. Skeleton is a super-light or boilerplate CSS framework designed for the development of responsive and mobile friendly websitesSkeleton includes all of the standard components for responsive web design such as the grid aside from its small sizeSkeleton split the entire web page into several grids of 12 columns. A visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. 5 Beautiful Bootstrap Headers.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title best material design css framework by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





