Your Ant design vs semantic ui images are ready. Ant design vs semantic ui are a topic that is being searched for and liked by netizens today. You can Download the Ant design vs semantic ui files here. Download all free photos.
If you’re looking for ant design vs semantic ui pictures information linked to the ant design vs semantic ui interest, you have visit the right blog. Our site always gives you hints for refferencing the maximum quality video and picture content, please kindly surf and find more enlightening video articles and graphics that fit your interests.
Ant Design Vs Semantic Ui. This tutorial is also helpful if you want to integrate some other React UI library such as Ant Design or Semantic UI. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. This library comes from the Chinese and the best solution for web applications.
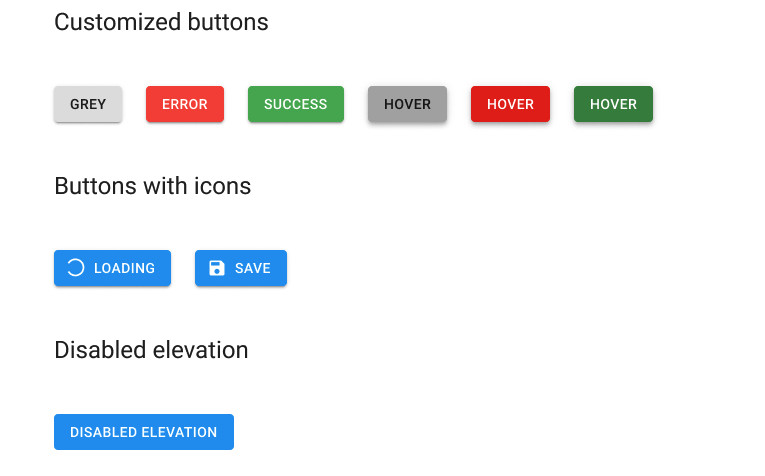
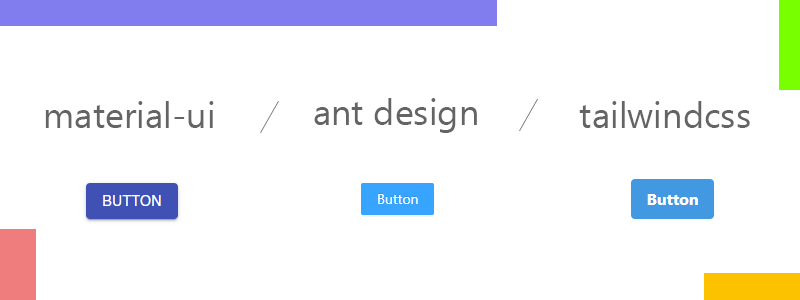
 Most Popular React Component Ui Libraries 2022 Kindacode From kindacode.com
Most Popular React Component Ui Libraries 2022 Kindacode From kindacode.com
Instead well focus on the integration between them. You can easily define components under test in C or Razor syntax and verify outcome using semantic HTML diffingcomparison logic. The future of responsive design. It is a consolidated development framework of NPM Webpack Babel Dora and DVA. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. Weve made the very difficult decision to cancel all future OReilly in-person conferences.
When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find.
This library comes from the Chinese and the best solution for web applications. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design. To follow along you should already have some exposure to Material UI and React Hook Form. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor. We wont dive too deep into how to use those libraries.
 Source: constance-tang.com
Source: constance-tang.com
When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. Come join them and learn what they already know. Whats special about this component library is its broad and unique customer base. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find.
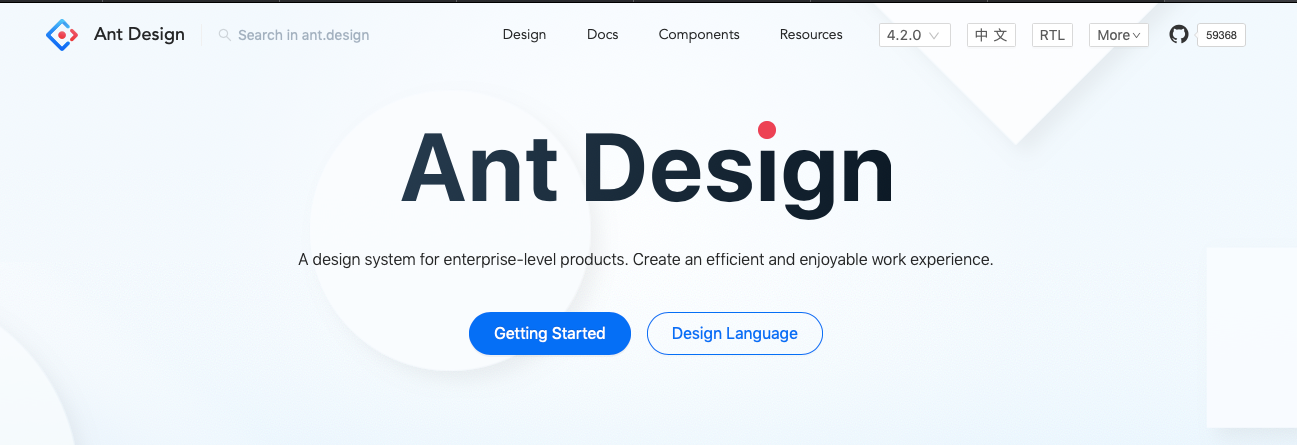
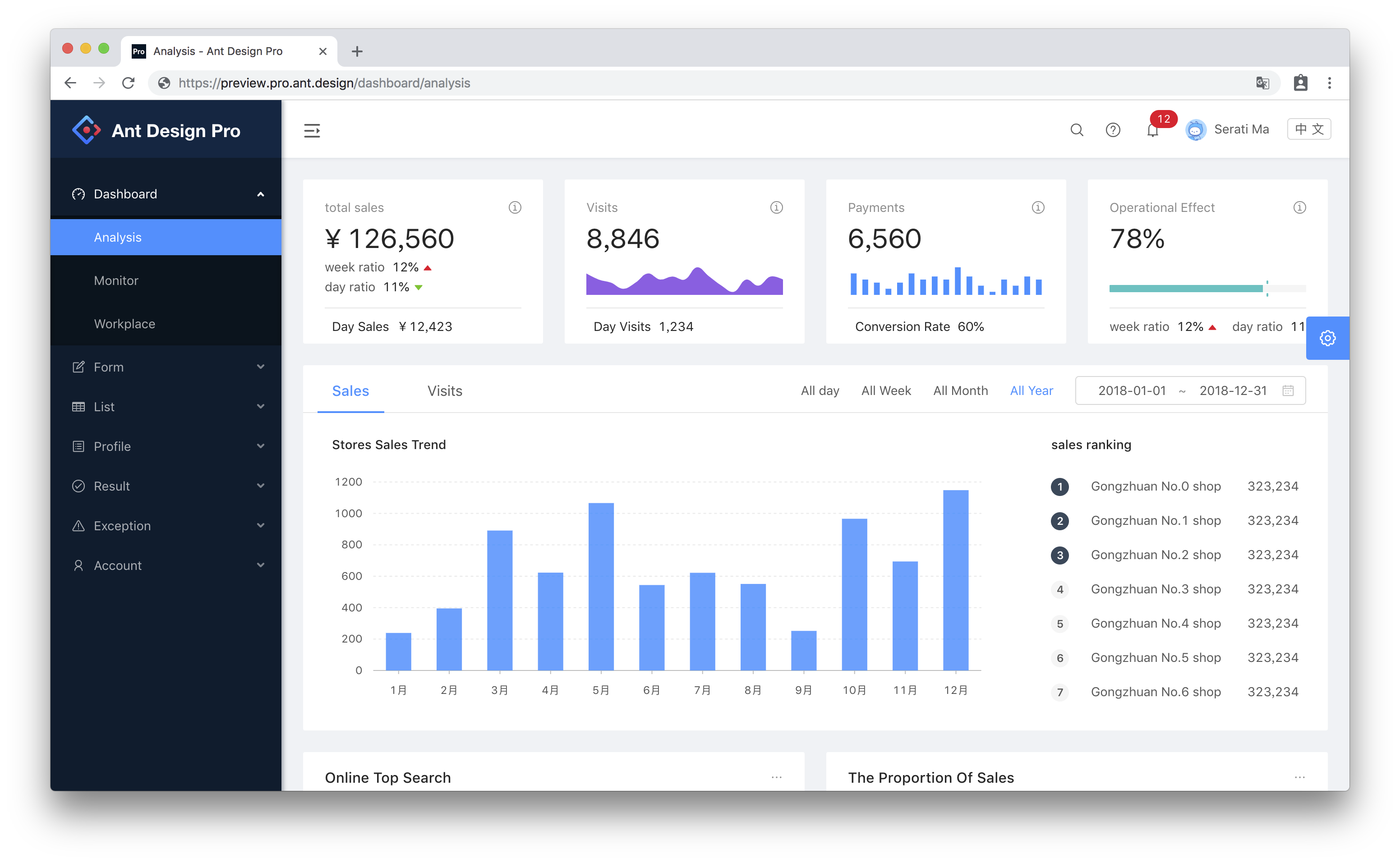
 Source: oneplj.com
Source: oneplj.com
You can easily define components under test in C or Razor syntax and verify outcome using semantic HTML diffingcomparison logic. We wont dive too deep into how to use those libraries. MatBlazor - Material Design. It is a consolidated development framework of NPM Webpack Babel Dora and DVA. Whats special about this component library is its broad and unique customer base.
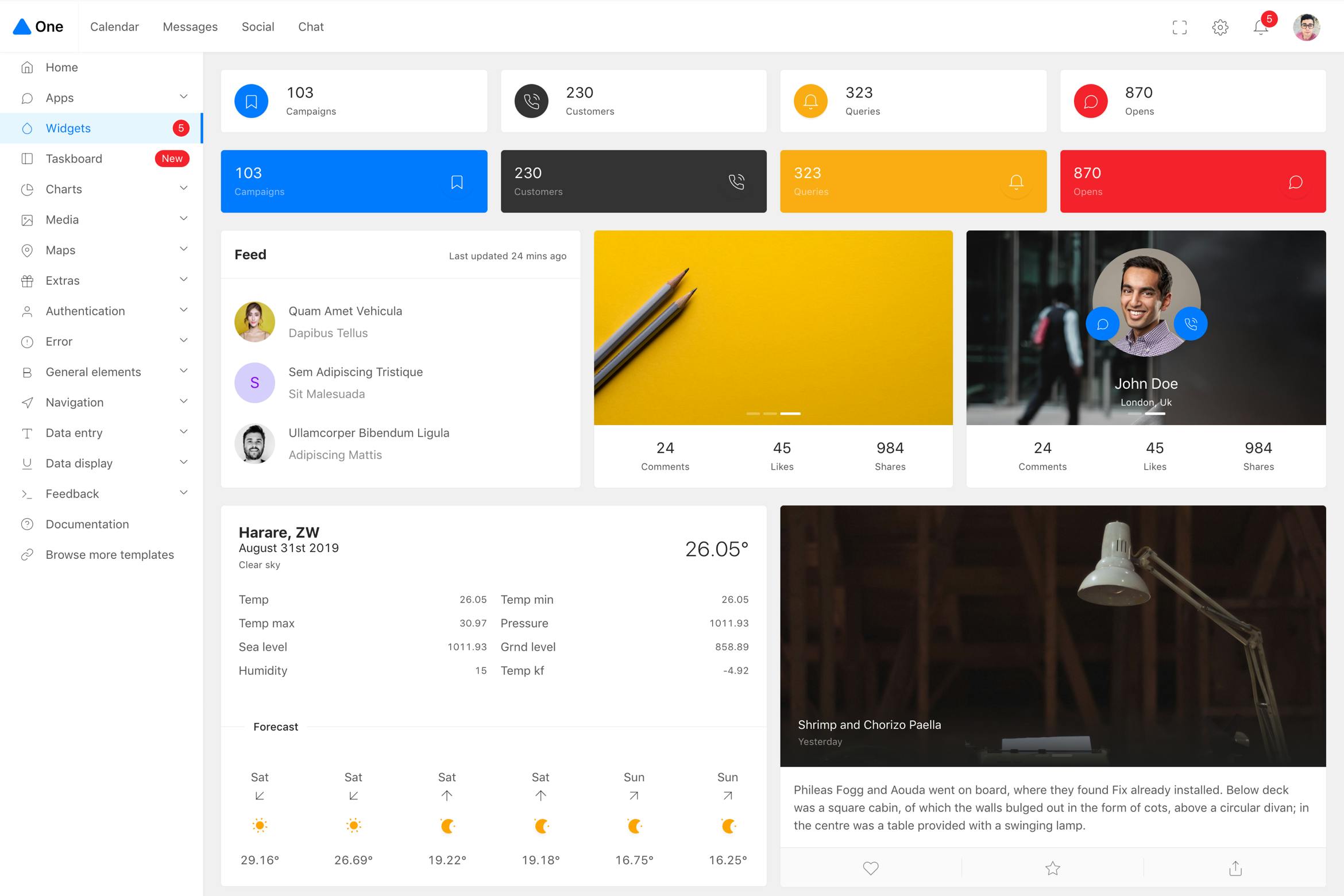
 Source: labs.zingat.com
Source: labs.zingat.com
It is a consolidated development framework of NPM Webpack Babel Dora and DVA. You can easily interact with and inspect components trigger event handlers. We wont dive too deep into how to use those libraries. Also it allows you to nest your UI components which in turn provides a smooth user experience. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor.
 Source: stackshare.io
Source: stackshare.io
Whats special about this component library is its broad and unique customer base. This library comes from the Chinese and the best solution for web applications. The future of responsive design. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design. Ant-design is Simforms personal favorite.
 Source: infiniti7.com
Source: infiniti7.com
You can easily interact with and inspect components trigger event handlers. Also it allows you to nest your UI components which in turn provides a smooth user experience. Weve made the very difficult decision to cancel all future OReilly in-person conferences. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor.
 Source: reddit.com
Source: reddit.com
This tutorial is also helpful if you want to integrate some other React UI library such as Ant Design or Semantic UI. You can easily define components under test in C or Razor syntax and verify outcome using semantic HTML diffingcomparison logic. The future of responsive design. Instead well continue to invest in and grow OReilly online learning supporting the 5000 companies and 25 million people who count on our experts to help them stay ahead in all facets of business and technology. It is written in TypeScript and comes with define types.
 Source: medium.com
Source: medium.com
It is a consolidated development framework of NPM Webpack Babel Dora and DVA. To follow along you should already have some exposure to Material UI and React Hook Form. Instead well continue to invest in and grow OReilly online learning supporting the 5000 companies and 25 million people who count on our experts to help them stay ahead in all facets of business and technology. Whats special about this component library is its broad and unique customer base. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find.
 Source: kindacode.com
Source: kindacode.com
Instead well continue to invest in and grow OReilly online learning supporting the 5000 companies and 25 million people who count on our experts to help them stay ahead in all facets of business and technology. We wont dive too deep into how to use those libraries. MatBlazor - Material Design. This library comes from the Chinese and the best solution for web applications. Instead well focus on the integration between them.

Instead well focus on the integration between them. We wont dive too deep into how to use those libraries. MatBlazor - Material Design. It is written in TypeScript and comes with define types. Also it allows you to nest your UI components which in turn provides a smooth user experience.
 Source: kindacode.com
Source: kindacode.com
You can easily define components under test in C or Razor syntax and verify outcome using semantic HTML diffingcomparison logic. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design. Whats special about this component library is its broad and unique customer base. Weve made the very difficult decision to cancel all future OReilly in-person conferences. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be.
 Source: tildeloop.com
Source: tildeloop.com
We wont dive too deep into how to use those libraries. You can easily interact with and inspect components trigger event handlers. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. Weve made the very difficult decision to cancel all future OReilly in-person conferences. Whats special about this component library is its broad and unique customer base.

Also it allows you to nest your UI components which in turn provides a smooth user experience. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor. This tutorial is also helpful if you want to integrate some other React UI library such as Ant Design or Semantic UI. We wont dive too deep into how to use those libraries. The future of responsive design.
 Source: saashub.com
Source: saashub.com
Also it allows you to nest your UI components which in turn provides a smooth user experience. It is a consolidated development framework of NPM Webpack Babel Dora and DVA. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design. Instead well focus on the integration between them.
 Source: ourcodeworld.com
Source: ourcodeworld.com
MatBlazor - Material Design. This library comes from the Chinese and the best solution for web applications. Weve made the very difficult decision to cancel all future OReilly in-person conferences. It is a consolidated development framework of NPM Webpack Babel Dora and DVA. NG-ZORRO component library works to offer a complete enterprise-class UI that is based on Ant Design.
 Source: annacoding.com
Source: annacoding.com
Whats special about this component library is its broad and unique customer base. Also it allows you to nest your UI components which in turn provides a smooth user experience. This tutorial is also helpful if you want to integrate some other React UI library such as Ant Design or Semantic UI. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. It is written in TypeScript and comes with define types.
 Source: loginnote.com
Source: loginnote.com
You can easily define components under test in C or Razor syntax and verify outcome using semantic HTML diffingcomparison logic. Ant-design is Simforms personal favorite. When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. Instead well focus on the integration between them. Come join them and learn what they already know.
 Source: fiverr.com
Source: fiverr.com
The future of responsive design. You can easily interact with and inspect components trigger event handlers. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. It is a consolidated development framework of NPM Webpack Babel Dora and DVA. Come join them and learn what they already know.
 Source: in.pinterest.com
Source: in.pinterest.com
When we talk about JavaScript frameworks Semantic UI is one of the popular UI components you can find. MatBlazor - Material Design. Mobile developers can and should be thinking about how responsive design affects a users context and how we can be. This library comes from the Chinese and the best solution for web applications. Ant Design Blazor - A set of enterprise-class UI components based on Ant Design and Blazor.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title ant design vs semantic ui by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





