Your Ant design customize images are ready in this website. Ant design customize are a topic that is being searched for and liked by netizens now. You can Get the Ant design customize files here. Download all royalty-free images.
If you’re searching for ant design customize pictures information related to the ant design customize keyword, you have come to the right blog. Our website always provides you with hints for viewing the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
Ant Design Customize. When To Use. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When there is no data provided display for friendly tips.
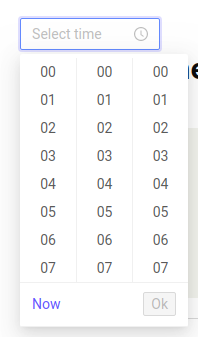
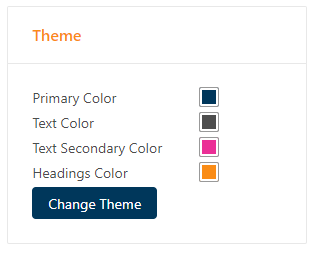
 Customizing Antd Timepicker I Have Been Using Ant Design In My By Aiska Basnet Wesionaryteam Medium From medium.com
Customizing Antd Timepicker I Have Been Using Ant Design In My By Aiska Basnet Wesionaryteam Medium From medium.com
Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When To Use. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. User tutorial to create something in fresh new situation. When there is no data provided display for friendly tips.
When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information.
When there is no data provided display for friendly tips. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use. When To Use. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When there is no data provided display for friendly tips.
 Source: youtube.com
Source: youtube.com
When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When there is no data provided display for friendly tips. When To Use. User tutorial to create something in fresh new situation. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information.

Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. User tutorial to create something in fresh new situation. When To Use. When To Use.
 Source: medium.com
Source: medium.com
When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use. When there is no data provided display for friendly tips. User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm.

When there is no data provided display for friendly tips. When there is no data provided display for friendly tips. When To Use. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use.
 Source: medium.com
Source: medium.com
When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When To Use.
 Source: annacoding.com
Source: annacoding.com
When To Use. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use. User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm.
 Source: talon.one
Source: talon.one
Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When there is no data provided display for friendly tips.
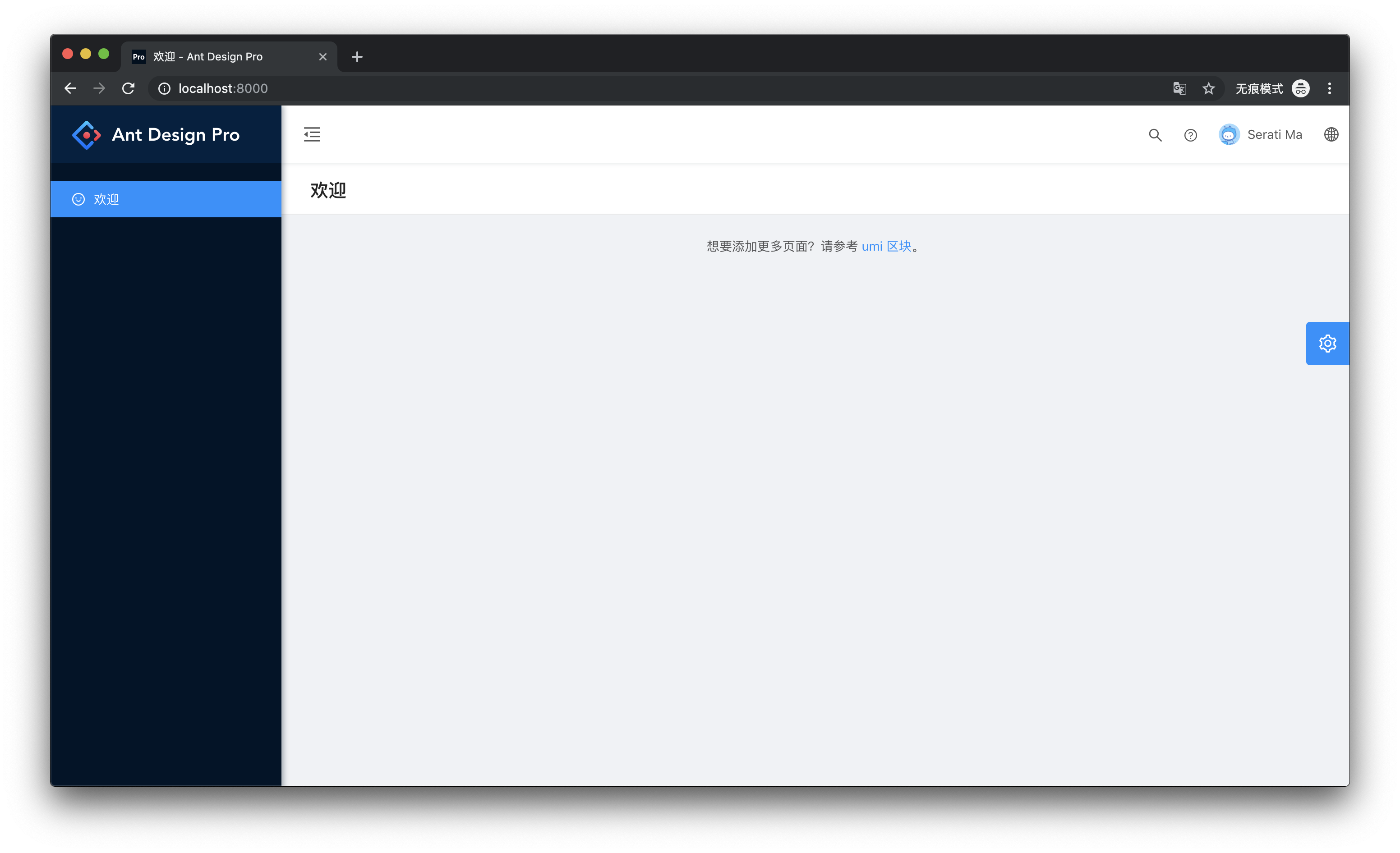
 Source: pro.ant.design
Source: pro.ant.design
When To Use. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When there is no data provided display for friendly tips. When To Use. When To Use.
 Source: stackoverflow.com
Source: stackoverflow.com
Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When there is no data provided display for friendly tips. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use.

When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use. User tutorial to create something in fresh new situation. When there is no data provided display for friendly tips.
 Source: youtube.com
Source: youtube.com
Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When there is no data provided display for friendly tips. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use.
 Source: medium.com
Source: medium.com
When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use.
 Source: opencollective.com
Source: opencollective.com
When To Use. When there is no data provided display for friendly tips. When To Use. When To Use. User tutorial to create something in fresh new situation.
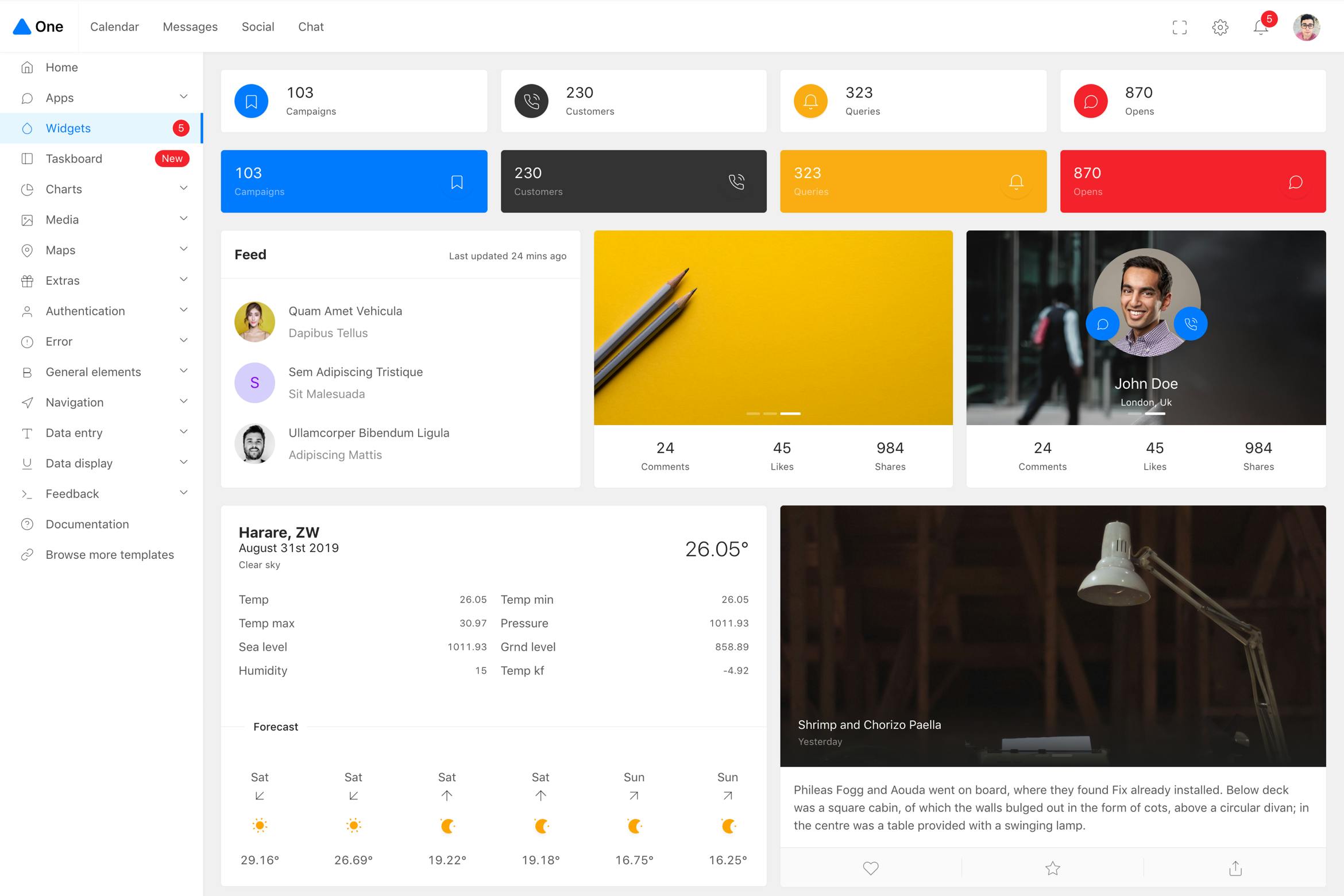
 Source: wrapbootstrap.com
Source: wrapbootstrap.com
When To Use. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. When To Use. When To Use. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm.

User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When To Use. When there is no data provided display for friendly tips. When To Use.
 Source: youtube.com
Source: youtube.com
User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When there is no data provided display for friendly tips. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information. User tutorial to create something in fresh new situation.
 Source: stackoverflow.com
Source: stackoverflow.com
When To Use. User tutorial to create something in fresh new situation. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. When there is no data provided display for friendly tips. When requiring users to interact with the application but without jumping to a new page and interrupting the users workflow you can use Modal to create a new floating layer over the current page to get user feedback or display information.
 Source: mobile.twitter.com
Source: mobile.twitter.com
When To Use. Additionally if you need show a simple confirmation dialog you can use antdModalconfirm. User tutorial to create something in fresh new situation. When To Use. When there is no data provided display for friendly tips.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title ant design customize by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





