Your Android ui design patterns best practices images are ready in this website. Android ui design patterns best practices are a topic that is being searched for and liked by netizens now. You can Find and Download the Android ui design patterns best practices files here. Get all free vectors.
If you’re looking for android ui design patterns best practices pictures information connected with to the android ui design patterns best practices topic, you have come to the right blog. Our site always gives you suggestions for viewing the highest quality video and picture content, please kindly hunt and find more enlightening video articles and graphics that fit your interests.
Android Ui Design Patterns Best Practices. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Notice that the text input and button label are set to default values. Follow these steps to change the UI strings. Open the Project window and then open app res values stringsxml.
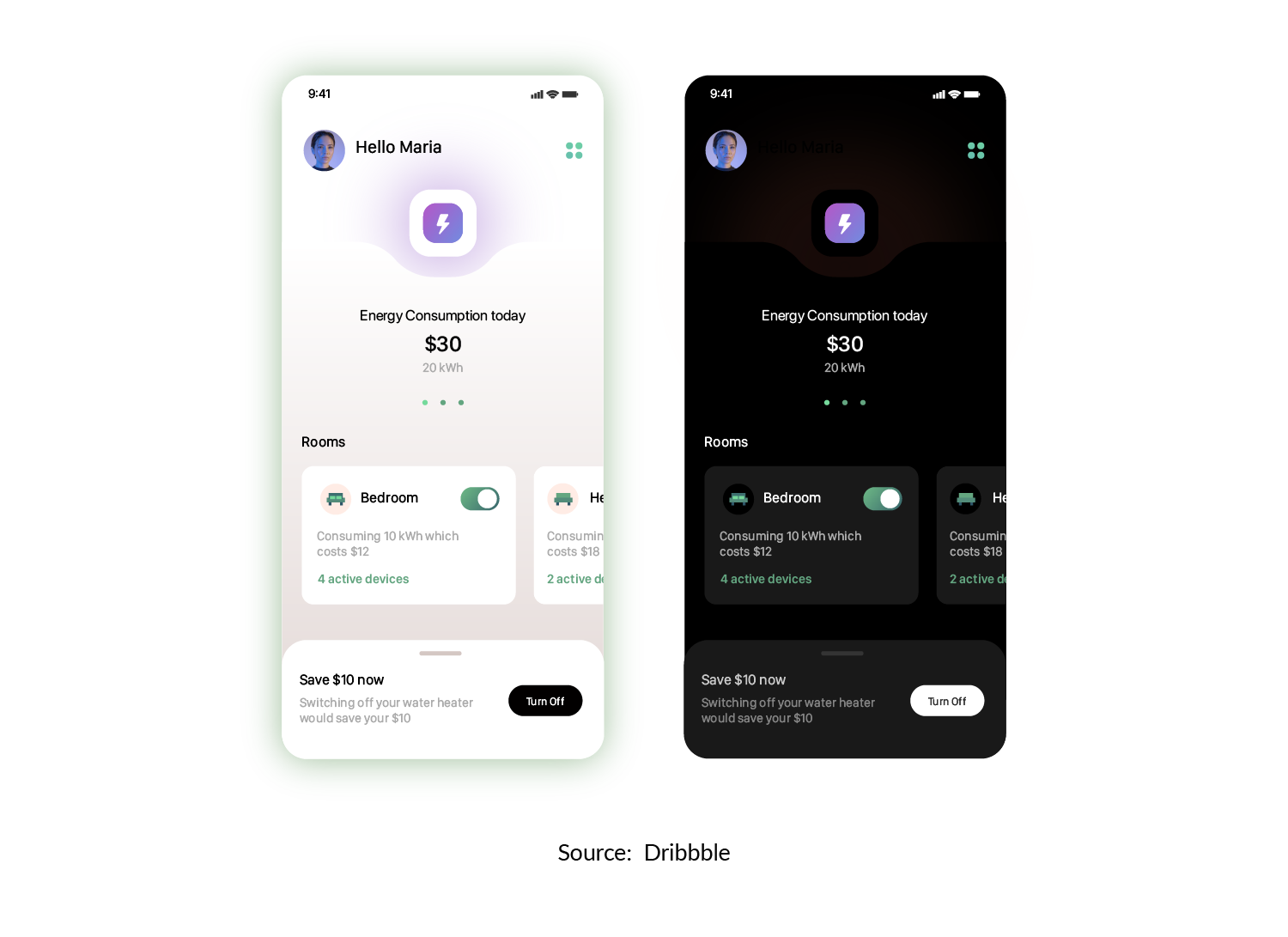
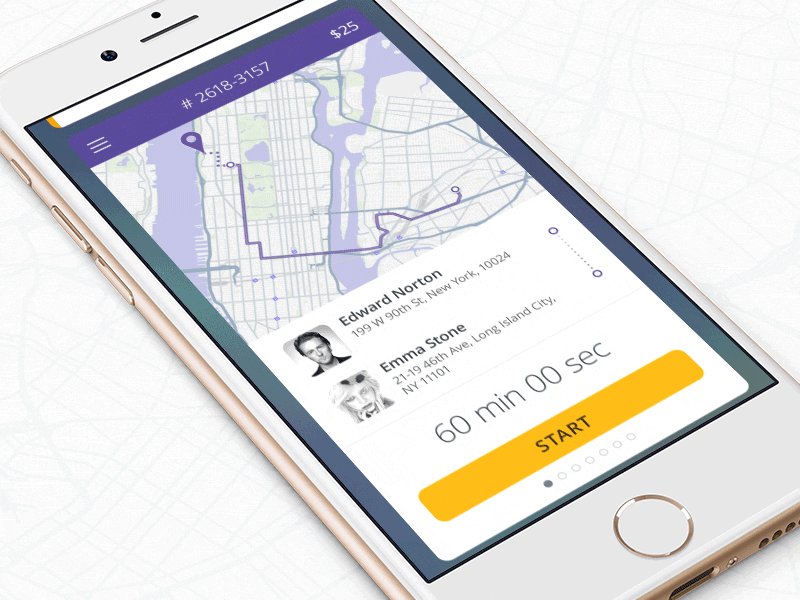
 Best Practices In Mobile App Design In 2020 By Django Stars Ux Planet From uxplanet.org
Best Practices In Mobile App Design In 2020 By Django Stars Ux Planet From uxplanet.org
Notice that the text input and button label are set to default values. This is a string resources file where you can specify all of your UI. Follow these steps to change the UI strings. This page provides an overview. Open the Project window and then open app res values stringsxml. To preview the UI click Select Design Surface in the toolbar and select Design.
Notice that the text input and button label are set to default values.
This page provides an overview. Follow these steps to change the UI strings. Notice that the text input and button label are set to default values. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. Open the Project window and then open app res values stringsxml. This is a string resources file where you can specify all of your UI.
 Source: pinterest.com
Source: pinterest.com
Open the Project window and then open app res values stringsxml. Follow these steps to change the UI strings. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. To preview the UI click Select Design Surface in the toolbar and select Design. Open the Project window and then open app res values stringsxml.
 Source: uxpin.com
Source: uxpin.com
This page provides an overview. This is a string resources file where you can specify all of your UI. Open the Project window and then open app res values stringsxml. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. To preview the UI click Select Design Surface in the toolbar and select Design.
 Source: codementor.io
Source: codementor.io
This is a string resources file where you can specify all of your UI. Open the Project window and then open app res values stringsxml. Notice that the text input and button label are set to default values. This is a string resources file where you can specify all of your UI. Follow these steps to change the UI strings.
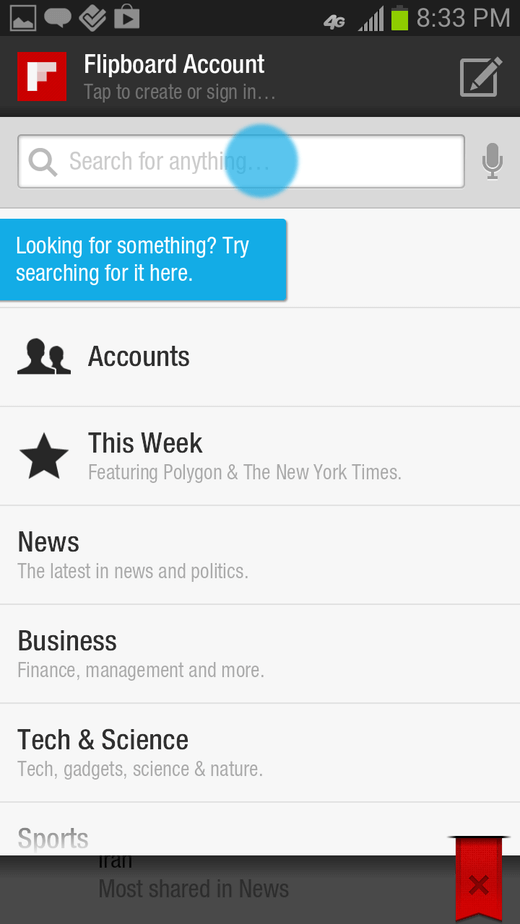
 Source: ui-patterns.com
Source: ui-patterns.com
Follow these steps to change the UI strings. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. Open the Project window and then open app res values stringsxml. Follow these steps to change the UI strings. This is a string resources file where you can specify all of your UI.
 Source: uxpin.com
Source: uxpin.com
To preview the UI click Select Design Surface in the toolbar and select Design. Follow these steps to change the UI strings. This page provides an overview. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Notice that the text input and button label are set to default values.
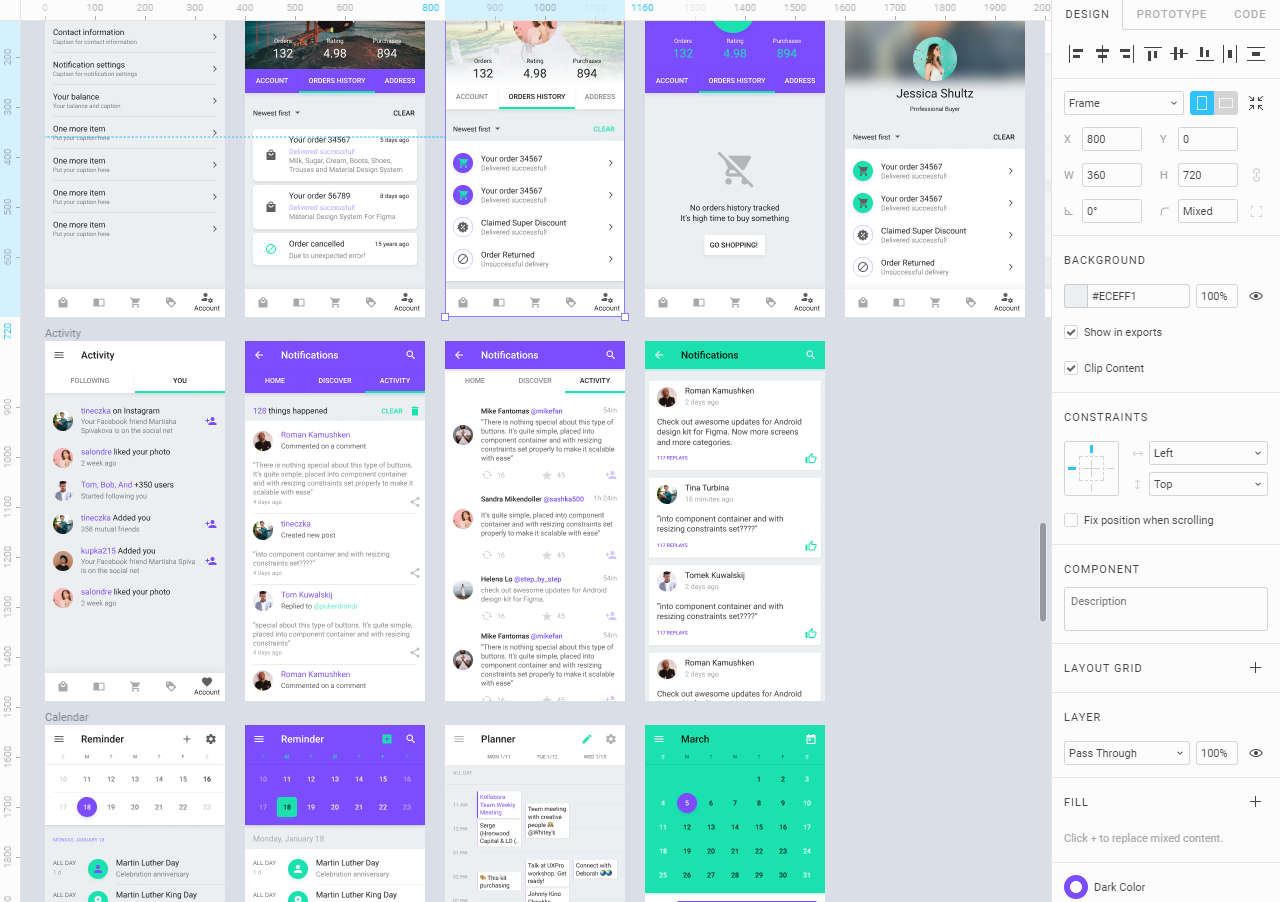
 Source: kamushken.medium.com
Source: kamushken.medium.com
To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Open the Project window and then open app res values stringsxml. Notice that the text input and button label are set to default values. To preview the UI click Select Design Surface in the toolbar and select Design. This page provides an overview.
 Source: blog.digitalogy.co
Source: blog.digitalogy.co
Notice that the text input and button label are set to default values. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. This page provides an overview. To preview the UI click Select Design Surface in the toolbar and select Design. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library.
 Source: justinmind.com
Source: justinmind.com
Notice that the text input and button label are set to default values. This page provides an overview. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. Notice that the text input and button label are set to default values.
 Source: mobile-patterns.com
Source: mobile-patterns.com
Open the Project window and then open app res values stringsxml. Open the Project window and then open app res values stringsxml. Follow these steps to change the UI strings. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. This is a string resources file where you can specify all of your UI.
 Source: justinmind.com
Source: justinmind.com
This is a string resources file where you can specify all of your UI. Notice that the text input and button label are set to default values. This page provides an overview. Follow these steps to change the UI strings. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library.

Notice that the text input and button label are set to default values. This page provides an overview. This is a string resources file where you can specify all of your UI. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Notice that the text input and button label are set to default values.
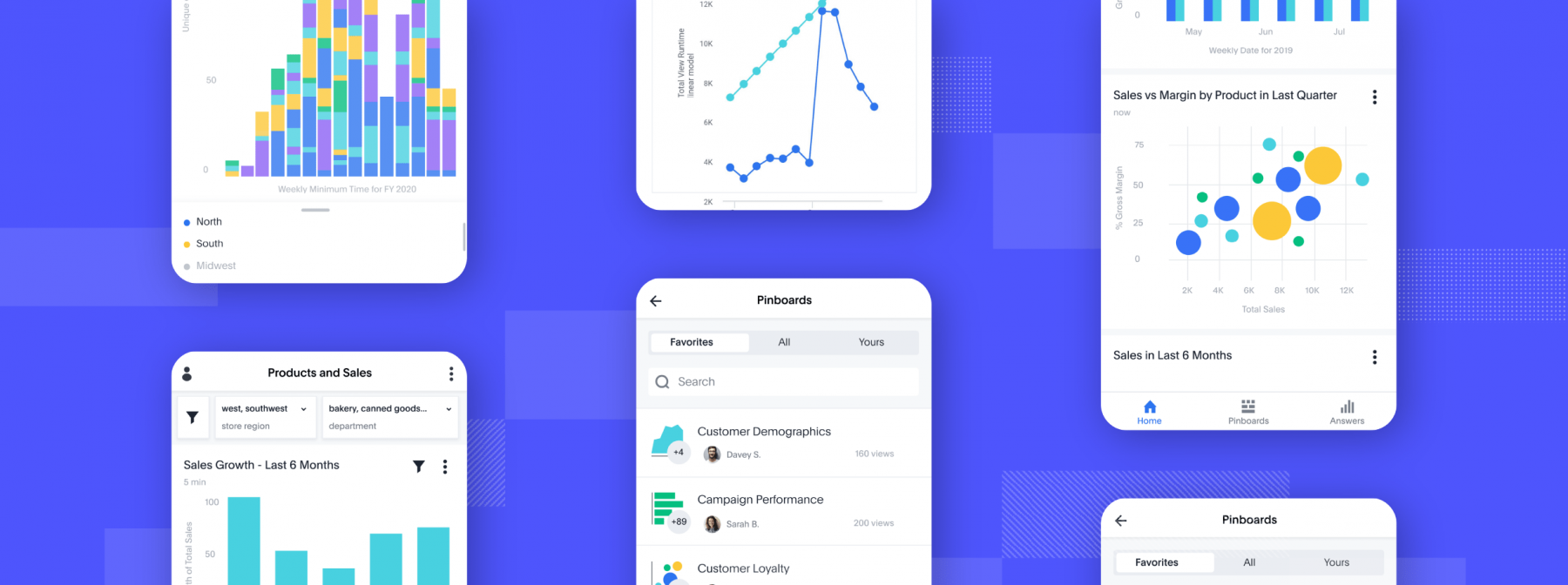
 Source: thoughtspot.com
Source: thoughtspot.com
To preview the UI click Select Design Surface in the toolbar and select Design. This is a string resources file where you can specify all of your UI. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Follow these steps to change the UI strings. To preview the UI click Select Design Surface in the toolbar and select Design.
![]() Source: pinterest.com
Source: pinterest.com
Open the Project window and then open app res values stringsxml. Open the Project window and then open app res values stringsxml. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. This page provides an overview. This is a string resources file where you can specify all of your UI.

Open the Project window and then open app res values stringsxml. Notice that the text input and button label are set to default values. To preview the UI click Select Design Surface in the toolbar and select Design. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Follow these steps to change the UI strings.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. Open the Project window and then open app res values stringsxml. This page provides an overview.
 Source: pinterest.com
Source: pinterest.com
Notice that the text input and button label are set to default values. Open the Project window and then open app res values stringsxml. Follow these steps to change the UI strings. This page provides an overview. This is a string resources file where you can specify all of your UI.

Follow these steps to change the UI strings. To preview the UI click Select Design Surface in the toolbar and select Design. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices. This page provides an overview. Notice that the text input and button label are set to default values.
 Source: pinterest.com
Source: pinterest.com
Open the Project window and then open app res values stringsxml. To use material design in your Android apps follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. This is a string resources file where you can specify all of your UI. Notice that the text input and button label are set to default values. Material design is a comprehensive guide for visual motion and interaction design across platforms and devices.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title android ui design patterns best practices by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.