Your Android material design toolbar height images are available. Android material design toolbar height are a topic that is being searched for and liked by netizens now. You can Get the Android material design toolbar height files here. Download all royalty-free photos and vectors.
If you’re searching for android material design toolbar height pictures information connected with to the android material design toolbar height topic, you have visit the ideal site. Our website always gives you hints for seeing the maximum quality video and picture content, please kindly search and find more informative video articles and graphics that match your interests.
Android Material Design Toolbar Height. Android Apps Default Toolbar. Material Design provides detailed specs for everything in an apps user interface UI from how text should be shown to how to lay out a screen. Android floating labels were introduced in android design support library to display a floating label over EditText. In Design support Library the components like navigation drawer floating action button snackbar tabs floating labels and animation frameworks were introduced.
 Material Design Google Design Guidelines Material Design Design Guidelines From pinterest.com
Material Design Google Design Guidelines Material Design Design Guidelines From pinterest.com
Android Bottom Navigation Example in Kotlin. The Material Design website at materialio has the complete specifications. In our last post we have learned how to create one basic recyclerview and how to load data in itIn this post we will move one more step and create one recyclerview with images and text. But on inner activities or screens we need to show Back-Button arrow or Up button at the top-left position. We try to click it and go back to the parent. ViewPager Tutorial With Example In Android Studio Step by Step ViewPager in Android is a class that allows the user to flip left and right through pages of data.
On the Home screen we may not see or need a Back-Button.
Material You Search component for Android SearchView - GitHub - lapismsearch. Is a part of the application where it provides UI experience on top of the app for easy navigation and quick access to other itemsA Toolbar is a generalization of the Android action bar. Thus allowing ussers to select only one item at a time. Material Design is a cross-platform design system from Google and is the design system for Android. Material You Search component for Android SearchView - GitHub - lapismsearch. Its updating time to time always add the latest one.
 Source: gsrikar.com
Source: gsrikar.com
Toolbar was introduced in Material Design in API level 21 Android 50 ie Lollipop. In our last post we have learned how to create one basic recyclerview and how to load data in itIn this post we will move one more step and create one recyclerview with images and text. Type main_menu for the File name. Download reading materials and example Android Application projects with source code. Material You Search component for Android SearchView - GitHub - lapismsearch.
 Source: pinterest.com
Source: pinterest.com
Right click the res folder and choose New Android Resource File. Material You Search component for Android SearchView - GitHub - lapismsearch. Material Design brings lot of new features in Android that changed a lot the visual design patterns regarding the designing of modern Android applications. This is going to be in resmenumain_menu. The parent class of the inbuilt android spinner is the AbsSpinner a an abstract adapterviewHowever sometimes we are not so much attracted to the inbuilt or default spinner due to functionality limitations or we just want something nicer.

Make a menu xml. With ActionBar I call mActionbar. Android Toolbar or App bar. The toolbar is available with the following dependency. Welcome here we are going to implement the BottomNavigationView which you might have seen in the Instagram application the.
 Source: stackoverflow.com
Source: stackoverflow.com
ComgoogleandroidmaterialappbarCollapsingToolbarLayout CollapsingToolbarLayout is a wrapper for Toolbar which implements a collapsing app bar. If you want to use the toolbar on devices with an earlier Android release you can use the downport provided by the appcompat-v7 support library. Toolbars appearance and behavior can be more easily customized than the ActionBar. Material Design brings lot of new features in Android that changed a lot the visual design patterns regarding the designing of modern Android applications. To use the toolbar on such devices add a compile dependency to comandroidsupportappcompat to your Gradle build file.
 Source: dev.to
Source: dev.to
If you want to use the toolbar on devices with an earlier Android release you can use the downport provided by the appcompat-v7 support library. This class provides the functionality to flip pages in app. Material Design provides detailed specs for everything in an apps user interface UI from how text should be shown to how to lay out a screen. Toolbar was introduced in Material Design in API level 21 Android 50 ie Lollipop. Choose Menu for the Resource type.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
Here is a fuller answer as a reference to future visitors. 422 43 abc Action Bar AlertDialog Android Android 44 Android 50 Android apk Android Desktop OS Apps BBM Free Download Genymotion Google Play Google Play Services Hack KitKat kotlin Linux ListView load image login register login register authentication material design mongodb nodejs opencv Python Raspberry Pi recycler view retrofit rxjava. Create a recyclerview with image from API in Kotlin Android. Inside the bind method we are adding one click listener to the delete button. Kotlin Android Tutorial - Learn Android Application Development using Kotlin programming language from basics including Android Views Widgets Onclick Listeners Text to Speech Application Other Example Projects.
 Source: pinterest.com
Source: pinterest.com
Android Navigation Drawer in Kotlin. It is designed to be used as a direct child of a AppBarLayout. Android Toolbar or App bar. In deleteItem we are removing the item from listData at position indexAlso we are calling notifyDataSetChanged to reload the data in the recyclerview. 注意现在比较流行使用AndroidX了这个博客中的代码都是使用Androidsupport中的类库但是用法都是一样的代码仅供参考 Google IO 2014 发布了Material Design希望统一 Android平台设计语言规范.

You might also like. Android Bottom Navigation Example in Kotlin. Floating Action Button for XamarinAndroid and XamarinForms Description Integration XamarinAndroid Integration XamarinForms Links License READMEmd Floating Action Button for XamarinAndroid and XamarinForms. Initially it acts as hint in EditText when the field is empty. It is designed to be used as a direct child of a AppBarLayout.
 Source: waseefakhtar.com
Source: waseefakhtar.com
Implementation comandroidsupportappcompat-v72710 Android Toolbar can be supplied either from the themes or from the layout. A spinner is an android widget that basically displays items in dropdown. Material You Search component for Android SearchView - GitHub - lapismsearch. Implementation comandroidsupportappcompat-v72710 Android Toolbar can be supplied either from the themes or from the layout. Android Kotlin example to pass.
 Source: medium.com
Source: medium.com
Create a recyclerview with image from API in Kotlin Android. Android Apps Default Toolbar. It is designed to be used as a direct child of a AppBarLayout. Kotlin Android Tutorial - Learn Android Application Development using Kotlin programming language from basics including Android Views Widgets Onclick Listeners Text to Speech Application Other Example Projects. NavigationView is the panel which shows you the menu its hidden but when the user swipes from left to right this menu bar gets open or from the top when the user touches the hamburger icon 3 horizontal lines.

I usually use a support toolbar but it works just as well either way. Android Kotlin example to pass. The toolbar has been introduced in Android 50 API 21. Toolbar was introduced in Material Design in API level 21 Android 50 ie Lollipop. Choose Menu for the Resource type.
 Source: co.pinterest.com
Source: co.pinterest.com
Implementation comandroidsupportappcompat-v72710 Android Toolbar can be supplied either from the themes or from the layout. Kotlin Android Tutorial - Learn Android Application Development using Kotlin programming language from basics including Android Views Widgets Onclick Listeners Text to Speech Application Other Example Projects. Welcome here we are going to implement the BottomNavigationView which you might have seen in the Instagram application the. Thus allowing ussers to select only one item at a time. Its updating time to time always add the latest one.
 Source: pinterest.com
Source: pinterest.com
The toolbar is the material design replacement for the old and now deprecated ActionBar. Let us know how to show the Android toolbar back button change Color and Shape in the Android studio programmatically. Material Design is a cross-platform design system from Google and is the design system for Android. You might also like. Material You Search component for Android SearchView - GitHub - lapismsearch.
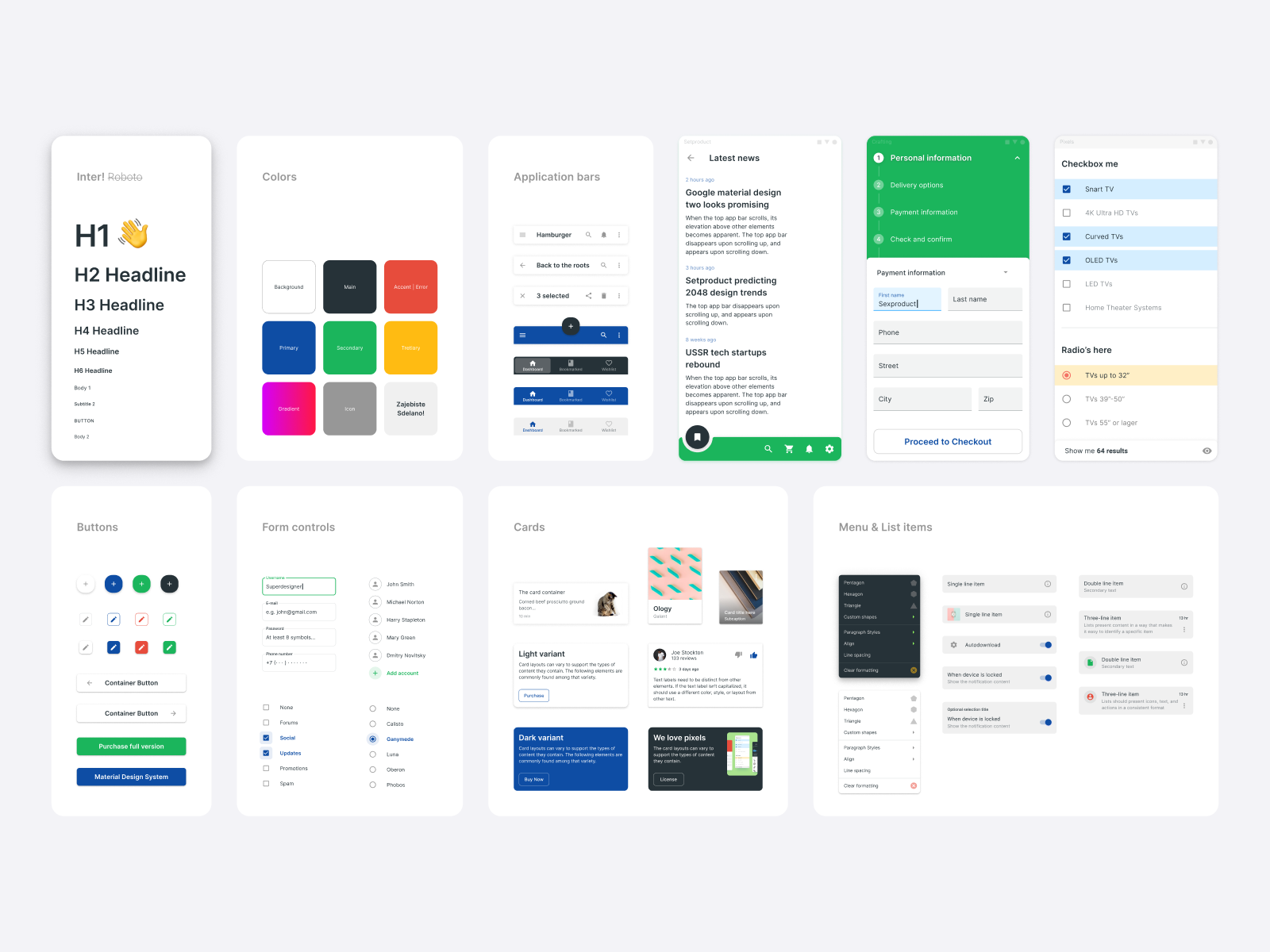
 Source: setproduct.com
Source: setproduct.com
Android Apps Default Toolbar. Inside the bind method we are adding one click listener to the delete button. Material Design brings lot of new features in Android that changed a lot the visual design patterns regarding the designing of modern Android applications. It calls deleteItem with the index. Add the following dependencies to your apps modules buildgradle file.
 Source: pinterest.com
Source: pinterest.com
The Material Design website at materialio has the complete specifications. Its updating time to time always add the latest one. The Material Design website at materialio has the complete specifications. It calls deleteItem with the index. In Android applications Toolbar is a kind of ViewGroup that can be placed in the XML layouts of an activityIt was introduced by the Google Android team during the release of Android LollipopAPI 21The Toolbar is basically the advanced successor of the ActionBarIt is much more flexible and customizable in terms of appearance and functionality.
 Source: pinterest.com
Source: pinterest.com
Android Toolbar or App bar. With ActionBar I call mActionbar. Dependencies implementation comandroidsupportappcompat-v72711 implementation comandroidsupportdesign2711. Choose Menu for the Resource type. In Design support Library the components like navigation drawer floating action button snackbar tabs floating labels and animation frameworks were introduced.
 Source: codelabs.developers.google.com
Source: codelabs.developers.google.com
But on inner activities or screens we need to show Back-Button arrow or Up button at the top-left position. Toolbars appearance and behavior can be more easily customized than the ActionBar. Material You Search component for Android SearchView. 422 43 abc Action Bar AlertDialog Android Android 44 Android 50 Android apk Android Desktop OS Apps BBM Free Download Genymotion Google Play Google Play Services Hack KitKat kotlin Linux ListView load image login register login register authentication material design mongodb nodejs opencv Python Raspberry Pi recycler view retrofit rxjava. The toolbar is the material design replacement for the old and now deprecated ActionBar.
 Source: medium.com
Source: medium.com
NavigationView is the panel which shows you the menu its hidden but when the user swipes from left to right this menu bar gets open or from the top when the user touches the hamburger icon 3 horizontal lines. It is designed to be used as a direct child of a AppBarLayout. But on inner activities or screens we need to show Back-Button arrow or Up button at the top-left position. Android Navigation Drawer in Kotlin. Toolbar was introduced in Android Lollipop API 21 release and is the spiritual successor of the ActionBarIts a ViewGroup that can be placed anywhere in your XML layouts.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title android material design toolbar height by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.