Your Adobe xd adaptive design images are available in this site. Adobe xd adaptive design are a topic that is being searched for and liked by netizens now. You can Get the Adobe xd adaptive design files here. Get all royalty-free photos and vectors.
If you’re looking for adobe xd adaptive design pictures information linked to the adobe xd adaptive design interest, you have visit the ideal blog. Our site always gives you hints for refferencing the highest quality video and image content, please kindly surf and find more informative video content and graphics that fit your interests.
Adobe Xd Adaptive Design. Adobe developers dont charge much for this product. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years. Adaptive Web Design By Aaron Gustafson HTML. It is a famous UI UX software for designers who have used other Adobe products.
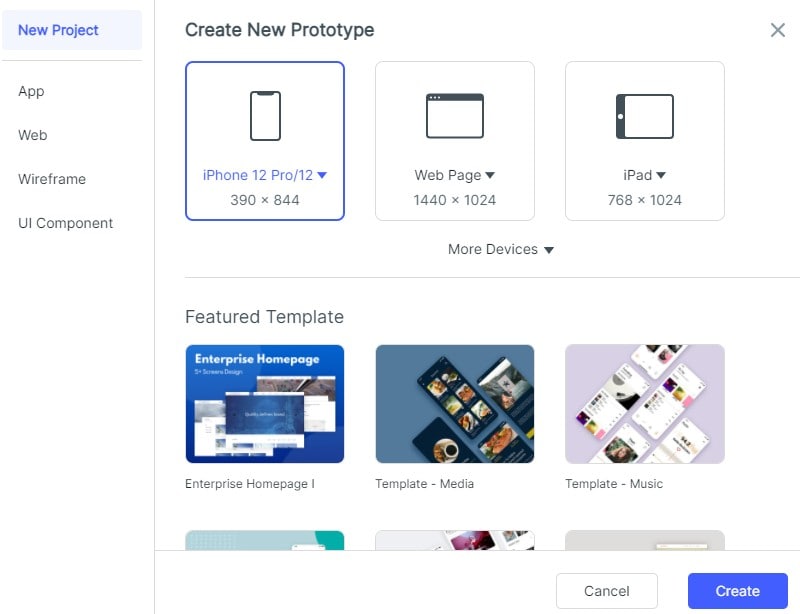
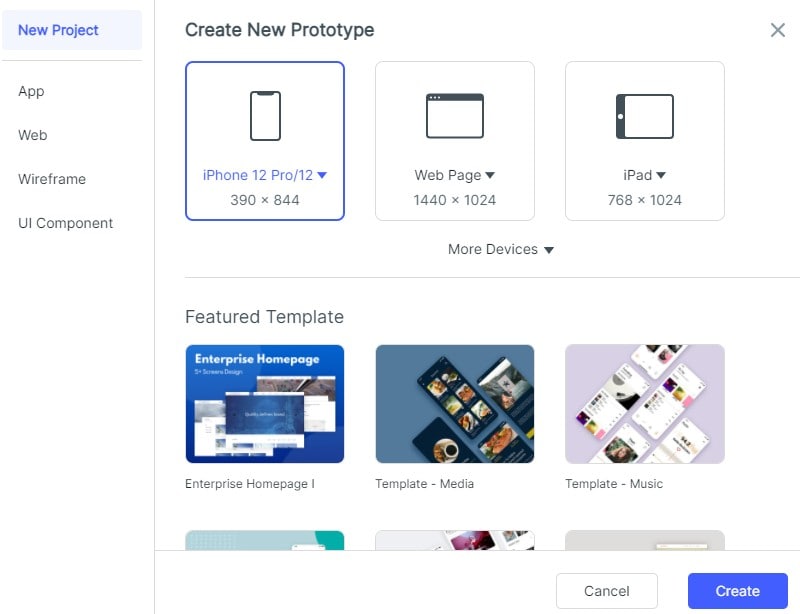
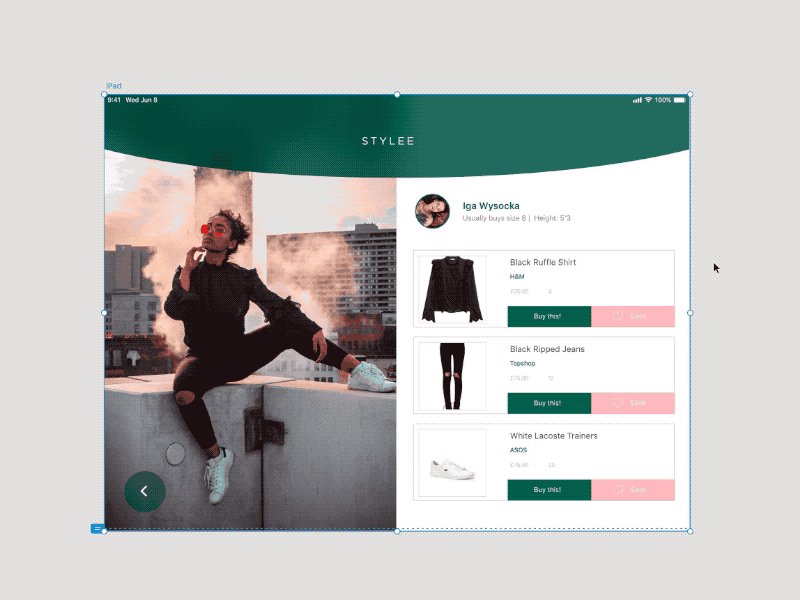
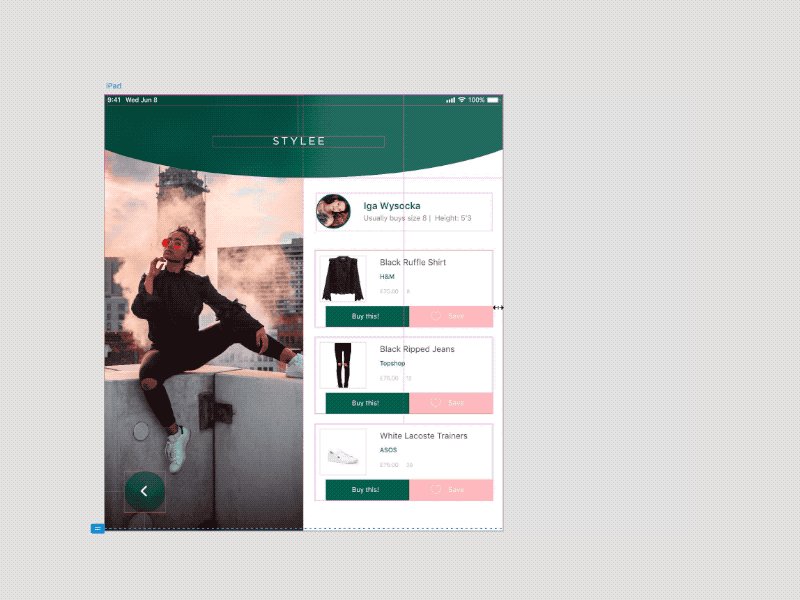
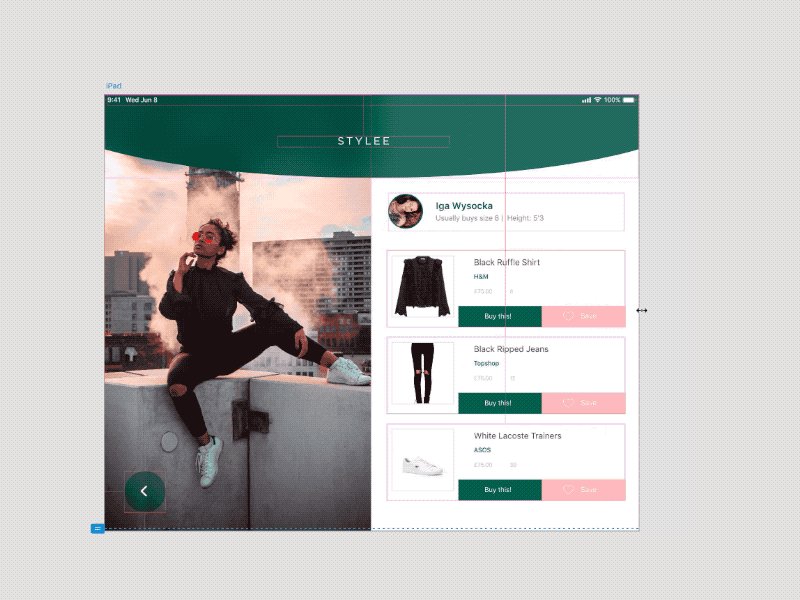
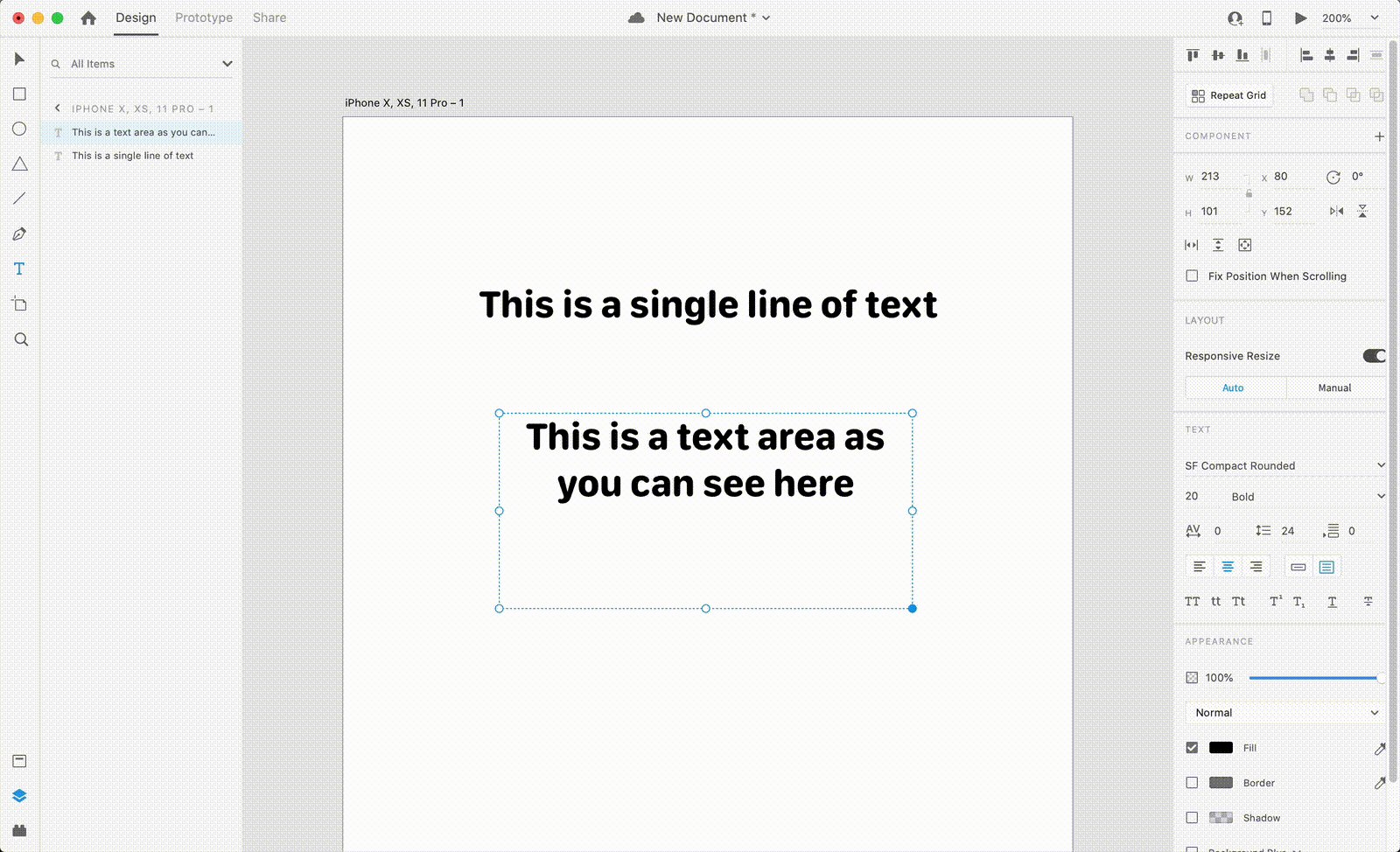
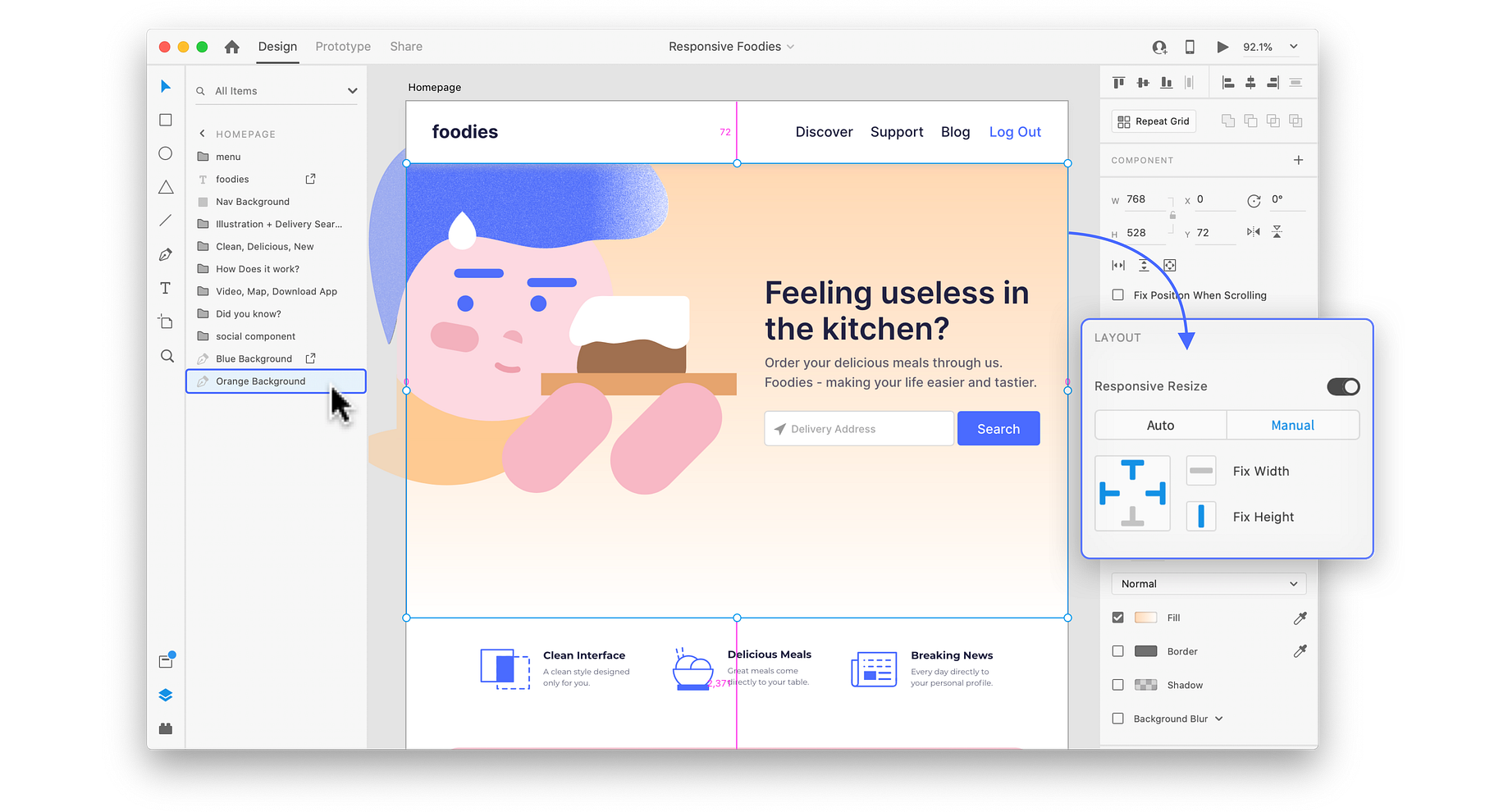
 How To Use Adobe Xd Responsive Design From mockitt.wondershare.com
How To Use Adobe Xd Responsive Design From mockitt.wondershare.com
Adobe XD allows vector-based user interface tools for producing prototypes mockups with an interface. Design with live code. It comes with real-time collaboration which delivers it a. Besides you can check Adobe discounts to get more profitable offers. Adobe XD is UI design software that offers the best environment for digital projectsThe program has exclusive features like adaptive resizing grid repeating and automatic animation. Adobe developers dont charge much for this product.
JQuery Plugins for Web Mobile Layouts pagePilingjs.
Recreational Method to Convert Figma to Adobe XD. Adaptive Web Design delves into the. It covers the tools Sketch Adobe XD InVision Balsamiq Figma and more. Use of Figma to Adobe XD Converter Method. This export Figma to Adobe XD method involves recreating your files from scratch in Adobe XD using the older files as your reference. Strong skills using Adobe Creative Suite Illustrator InDesign Photoshop XD After Effects Proficient in use of Microsoft PowerPoint and Word An interested learner and listener up to date on technology design and overarching trends Ability and interest in learning new technologies and skills as required.
 Source: medium.com
Source: medium.com
Use of Figma to Adobe XD Converter Method. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. Recreational Method to Convert Figma to Adobe XD. It is a famous UI UX software for designers who have used other Adobe products. The 6-month UI Design Program explores responsive design visual design principles designing for different platforms wireframing mockups prototyping testing and UX design.
 Source: skillshare.com
Source: skillshare.com
Adaptive Web Design By Aaron Gustafson HTML. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. Adaptive Web Design delves into the. JQuery Plugins for Web Mobile Layouts pagePilingjs. Recreational Method to Convert Figma to Adobe XD.
 Source: adobexdplatform.com
Source: adobexdplatform.com
Adobe XD allows vector-based user interface tools for producing prototypes mockups with an interface. The Figma to Adobe XD converter does not do export directly. If the trial period is over and you have decided to purchase a subscription then you will need to pay 2099 per month to use Adobe Animate. It comes with real-time collaboration which delivers it a. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback.
 Source: helpx.adobe.com
Source: helpx.adobe.com
It is a process that takes a lot of time and is not scalable. FullPagejs is a simple plugin for creating fullscreen scrolling websites. Design with live code. It covers the tools Sketch Adobe XD InVision Balsamiq Figma and more. Render interactive UI libraries from production code.
 Source: youtube.com
Source: youtube.com
Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. You can also enjoy the cooperative work on a project which is very convenient when the project starts from scratch and there are many questions and requirements. Gridscrollingjs is a plugin for positioning sections and asides in a grid. Adobe XD allows vector-based user interface tools for producing prototypes mockups with an interface.
 Source: webdesignledger.com
Source: webdesignledger.com
Adaptive Web Design By Aaron Gustafson HTML. If the trial period is over and you have decided to purchase a subscription then you will need to pay 2099 per month to use Adobe Animate. You can also enjoy the cooperative work on a project which is very convenient when the project starts from scratch and there are many questions and requirements. Adobe developers dont charge much for this product. Adobe XD is UI design software that offers the best environment for digital projectsThe program has exclusive features like adaptive resizing grid repeating and automatic animation.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Design with live code. This export Figma to Adobe XD method involves recreating your files from scratch in Adobe XD using the older files as your reference. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. Gridscrollingjs is a plugin for positioning sections and asides in a grid. Render interactive UI libraries from production code.
 Source: xd.adobe.com
Source: xd.adobe.com
Design with live code. The 6-month UI Design Program explores responsive design visual design principles designing for different platforms wireframing mockups prototyping testing and UX design. CSS HTML Essential Learning Resilient Web Design By Jeremy Keith HTML. It is a famous UI UX software for designers who have used other Adobe products. The Figma to Adobe XD converter does not do export directly.

Adobe XD is UI design software that offers the best environment for digital projectsThe program has exclusive features like adaptive resizing grid repeating and automatic animation. The Figma to Adobe XD converter does not do export directly. JQuery Plugins for Web Mobile Layouts pagePilingjs. ASUS VA27EHE Eye Care Monitor features a 27 inch IPS panel with Full HD 1920 x 1080 resolution providing 178 wide viewing angle panel and vivid image quality. Design with live code.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
Adaptive Web Design delves into the. Use of Figma to Adobe XD Converter Method. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years. You can also enjoy the cooperative work on a project which is very convenient when the project starts from scratch and there are many questions and requirements. ASUS VA27EHE Eye Care Monitor features a 27 inch IPS panel with Full HD 1920 x 1080 resolution providing 178 wide viewing angle panel and vivid image quality.
 Source: dribbble.com
Source: dribbble.com
The Figma to Adobe XD converter does not do export directly. If the trial period is over and you have decided to purchase a subscription then you will need to pay 2099 per month to use Adobe Animate. Gridscrollingjs is a plugin for positioning sections and asides in a grid. ASUS VA27EHE Eye Care Monitor features a 27 inch IPS panel with Full HD 1920 x 1080 resolution providing 178 wide viewing angle panel and vivid image quality. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years.
 Source: xdguru.com
Source: xdguru.com
Gridscrollingjs is a plugin for positioning sections and asides in a grid. Design with live code. Gridscrollingjs is a plugin for positioning sections and asides in a grid. It comes with real-time collaboration which delivers it a. If the trial period is over and you have decided to purchase a subscription then you will need to pay 2099 per month to use Adobe Animate.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Adaptive Web Design By Aaron Gustafson HTML. The Figma to Adobe XD converter does not do export directly. Besides you can check Adobe discounts to get more profitable offers. Adobe XD is UI design software that offers the best environment for digital projectsThe program has exclusive features like adaptive resizing grid repeating and automatic animation. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years.
 Source: uigarage.net
Source: uigarage.net
Superior Image Quality Meets Classic Elegant Design. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years. Superior Image Quality Meets Classic Elegant Design. Adaptive Web Design delves into the. Use of Figma to Adobe XD Converter Method.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Render interactive UI libraries from production code. It is a famous UI UX software for designers who have used other Adobe products. JQuery Plugins for Web Mobile Layouts pagePilingjs. It covers the tools Sketch Adobe XD InVision Balsamiq Figma and more. The 6-month UI Design Program explores responsive design visual design principles designing for different platforms wireframing mockups prototyping testing and UX design.
 Source: youtube.com
Source: youtube.com
FullPagejs is a simple plugin for creating fullscreen scrolling websites. The 6-month UI Design Program explores responsive design visual design principles designing for different platforms wireframing mockups prototyping testing and UX design. This export Figma to Adobe XD method involves recreating your files from scratch in Adobe XD using the older files as your reference. Gridscrollingjs is a plugin for positioning sections and asides in a grid. Adobe XD allows vector-based user interface tools for producing prototypes mockups with an interface.
 Source: pinterest.com
Source: pinterest.com
PagePilingjs is a jQuery plugin for piling your layout sections over one another and accessing them by scrolling. Rather than being a guide to solid web design Resilient Web Design has been written to highlight some of the approaches and techniques to web design that have proven to be resilient over the years. PagePilingjs is a jQuery plugin for piling your layout sections over one another and accessing them by scrolling. Adaptive Web Design delves into the. Render interactive UI libraries from production code.
 Source: freebiesupply.com
Source: freebiesupply.com
ASUS VA27EHE Eye Care Monitor features a 27 inch IPS panel with Full HD 1920 x 1080 resolution providing 178 wide viewing angle panel and vivid image quality. It covers the tools Sketch Adobe XD InVision Balsamiq Figma and more. Up to 75Hz refresh rate with Adaptive-Sync technology to eliminate tracing and ensure crisp and clear video playback. Render interactive UI libraries from production code. It comes with real-time collaboration which delivers it a.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title adobe xd adaptive design by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





